Tạo Form liên hệ cho blogger thì có nhiều cách, có rất nhiều hướng dẫn trên mạng, mỗi người mỗi kiểu nhưng đa phần là những hướng dẫn cách dùng form liên hệ của bên thứ ba, cách này nhanh gọn, dể làm nhưng lại bị lệ thuộc, code thì ở nhà người ta, mình chỉ có mỗi dòng Javascript nên muốn chỉnh sửa tùy biến theo ý mình thì không được, cũng có vài dịch vụ cho chỉnh sửa css nhưng nói chung cũng vẫn bị lệ thuộc.
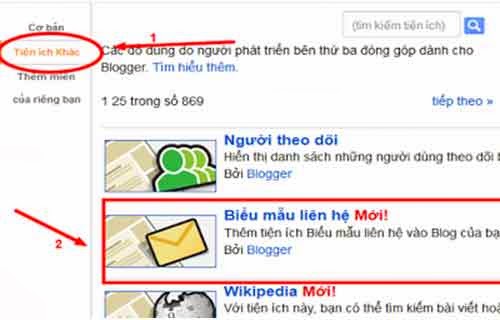
Hiện nay dịch vụ Blogger miễn phí của google vừa bổ sung mẫu form liên hệ chính thức cho người dùng thông qua một tiện ích mới có tên gọi Biểu mẫu liên hệ mới (Contact form), nhưng hạn chế của mẫu form này là chỉ xuất hiện bên sidebar hoặc footer của blog. Đây là một điểm yếu của nền tảng blog này. Form liên hệ thường thì người ta hay đặt trong một trang tĩnh, ở trang đó ghi các thông tin liên hệ như tên Công ty và kèm mẫu form bên dưới. Nếu muốn đặt form bên trong trang theo ý của mình thì đây là bài hướng dẫn sẽ có ích cho bạn. Để sử dụng form này bạn chỉ cần đăng nhập Blogger > Bố cục > Thêm tiện ích > Tiện ích khác và tiếp tục chọn Biểu mẫu liên hệ.
Sau khi chọn xong thì sẽ xuất hiện tiếp một khung, bạn đặt tên cho form và nhấn nút lưu lại, bây giờ thì bạn đã có form rồi nhưng nó chỉ xuất hiện ngay khu vực bạn tạo thôi chứ chưa có trong trang tĩnh, nếu muốn form xuất hiện trong trang tĩnh thì bạn làm theo các bước tiếp theo bên dưới.
Bạn dán đoạn code này vào trước thẻ đóng body:
<script type='text/javascript'>
//<![CDATA[
$('.ContactForm').appendTo('.info-contact');
//]]>
</script>
<style type='text/css'>
.ContactForm {
display: none;
}
.info-contact .ContactForm {
display: block;
}
.widget.ContactForm .title {
display: none;
}
.widget.ContactForm * {
max-width: 100%;
}
.info-contact .contact-form-email, .info-contact .contact-form-name {
max-width: 260px;
}
</style>
Bây giờ bạn tạo ra 1 trang mới (Trang trống) bạn chuyển sang chế độ soạn thảo html dán thẻ div bên dưới vào:
<div class="info-contact"></div>
Cách thứ 2: Nếu bạn không muốn Contact From xuất hiện trong trang tĩnh mà muốn nó xuất hiện theo kiểu popup ẩn hiện dưới footer thì dùng đoạn code sau và cũng dán vào trước thẻ đóng body. Khi click vào tiêu đề thì from sẽ trượt lên để người dùng nhập văn bản.
<script type='text/javascript'>
//<![CDATA[
$('body').append('<div class="popup_form"><div class="popup_title"><a href="#more">Contact From</a></div><div class="popup_body"></div></div>');
$('.ContactForm').appendTo('.popup_body');
var slide_up_from = false;
$('.popup_title a').click(function(){
if (!slide_up_from) {
slide_up_from = true;
$('.popup_body').slideDown();
} else {
slide_up_from = false;
$('.popup_body').slideUp();
}
});
//]]>
</script>
<style type='text/css'>
.ContactForm, .ContactForm .title {
display: none;
}
.popup_form {
position: fixed;
width: 260px;
right: 0;
bottom: 0;
z-index: 999;
}
.popup_title {
text-align: right;
}
.popup_title a {
padding: 5px 10px;
background: #09f;
color: white;
font-weight: bold;
display: inline-block;
*display: block;
zoom: 1;
}
.popup_body {
height: 340px;
background: white;
border: 1px solid #09f;
padding: 10px;
display: none;
}
.popup_body .ContactForm {
margin:0;
display: block!important;
}
.contact-form-email-message {
max-width: 230px;
width: 100%;
}
</style>Lưu ý: Trong blog của bạn phải có thư viện jquery, nếu chưa có thì bạn bổ sung thêm thư viện jquery và trước thẻ đóng header nhé.
Sau khi thực hiện xong các bước như trên là bạn đã có Form liên hệ cho riêng mình rồi, bạn xem Demo form của mình Tại đây. Nếu bạn thực hiện có gặp khó khăn thì có thể liên hệ với mình nhé, trong trường hợp không cần xài from thì cũng nên vọc cho biết chứ nhỉ?
Chúc các bạn thành công!












Chào bạn!
ReplyDeleteMình vẫn chưa hiểu cách tạo form này, bạn có thể hướng dẫn rõ hơn bằng hình ảnh được không?
email của mình là cdtam88@gmail.com.
Cảm ơn bạn rất nhiều!
bạn giải thích rõ hơn đuợc chứ mình làm hoài không đuợc
ReplyDeleteBạn cứ làm thử lại đi, nếu vẫn không được thì mình hổ trợ cho.
DeleteHi anh, em đã làm như anh nói nhưng trang liên hệ em vừa tạo vẫn không thấy gì cả. Không biết đã sai ở chỗ nào nữa.
ReplyDeleteEm tải bộ mã nguồn xuống gửi cho anh vào địa chỉ dzoanhuy76@gmail.com để anh làm giúp cho nhé.
Delete