Trong quá trình bạn viết Blog thì chắc chắn sẽ có các link bị hỏng và bị xóa. Và để thân thiện hơn với người dùng khi truy cập đến một trang không tồn tại trong Blog, gần đây google đã hỗ trợ tính năng báo lỗi và chuyển hướng rất hữu ích. Nhưng thay vì bạn phải sử dụng trang báo lỗi với dòng chữ và con số 404 khô khan thì nay mình viết bài này sẽ hướng dẫn các bạn bằng một cách khác để tạo ra trang thông báo lỗi 404 Page Not Found theo ý của mình để thân thiện hơn với độc giả và đồng thời cũng tốt cho việc làm seo của bạn. Và sau đây là cách làm:
Để thiết kế trang báo lỗi thì Template của bạn phải có hàm <b:include data='top' name='status-message'/> và hàm này phải được gọi ra. Hiện nay đa số các Template free của các bạn không có phần này, chỉ những mẫu blog Simple của blogspot mới còn. Bạn vào Template tìm thẻ <b:includable id='main' var='top'> và dán đoạn code dưới đây vào sau nó nhé:
<b:if cond='data:numPosts == 0'>
<data:navMessage/>
</b:if>
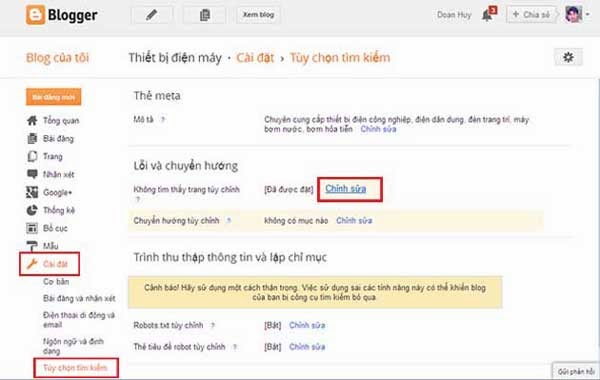
Với blog nào có thẻ như trên rồi thì bỏ qua bước trên. Tiếp theo bạn đăng nhập nhập vào vào blog và nhấn vào Cài đặt (Setting) => Tùy chọn tìm kiếm => ở mục Lỗi và chuyển hướng => bấm vào chỉnh sửa (Trong phần đóng khung màu đỏ như hình trên nhé). Sau khi bấm vào chỉnh sửa thì sẽ hiện ra một cái khung và bạn dán đoạn code dưới đây vào:
<!-- Blogger Yard 404 Page -->
<div style='background:#F5F5F5;border-radius:5px;border: 1px solid #E8E8E8; padding:20px;'>
<p style='line-height: 26px'><strong> <font color='#ff0000' size='5'> Rất tiếc! </font> <br/> <font color='#666666'>
Hình như bạn có nhấp vào một liên kết bị hỏng hoặc một trang không tồn tại. <br/>
Vui lòng thực hiện một trong các nội dung sau: </font></strong></p>
<ol style='line-height: 22px'>
<li><a href='javascript:history.go(-1)'>« Go Back </a> </li>
<li>Báo cáo các vấn đề cho chúng tôi <a href='http://thietbidienmay.blogspot.com/p/contact.html'> Bấm vào đây</a>   (<em>Để giúp chúng tôi phục vụ bạn tốt hơn</em>) </li>
<li>Về Trang chủ <a href='http://thietbidienmay.blogspot.com'> Bấm vào đây</a> <br/></li>
<li>Sử dụng hộp tìm kiếm hoặc bạn tìm trên thanh Menu bên phải</li>
</ol><br />
<center>
<form _lpchecked='1' action='/search' class='search-form' id='search_mini_form' method='get'>
<input id='searchinput' name='q' onblur='if (this.value == '') {this.value = 'Type Here & Hit Enter;}' onfocus='if (this.value == 'Search the site') {this.value = '';}' type='text' value='Type Here & Hit Enter'/>
<input id='searchbutton' style='vertical-align: top;' type='submit' value='Search!'/>
</form>
</center>
<p>
<br/>
<br/>
</p>
<p align='center'><font size='5'>Cảm ơn bạn đã ghé thăm Blog!</font></p><br />
<p align='center'> <font style='font-size:150px; font-weight:bold;' color='red'> 404 </font></p>
</div>
<style>
.status-msg-wrap {
font-size: 100%;
margin: none;
position: static;
width: 100%;
}
.status-msg-border {
display:none
}
.status-msg-body {
padding: none;
position: static;
text-align: inherit;
width: 100%;
z-index: auto;
}
.status-msg-wrap a {
padding: none;
text-decoration: inherit;
}
#sidebar-wrapper, #midsidebar-wrapper, .gapad2, .blog-pager, .post-header-line-1, .post-footer, #rsidebar-wrapper { display:none !important;}
#main-wrapper { width:98%!important;} .post { width:98%!important;}
#searchinput {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeDVaqmwLGBWLGxt5mw2SbcRz3GFN1L-Na5XifRoCVvoZ4yBbaiy5XsBjMt_cYuwLq40HWnybm6UZPZTxPoOkQ73RACgQYdq1pNRRsJtGuEdMM11UOA08MTH1PfTYhl8SFSPfL-CMro4M2/s0/search.png) no-repeat 7px 8px;
background-color: #FFF;
border: 1px solid #ddd;
color: #A0A0A0;
display: inline-block;
font-family:arial;
font-size: 12px;
font-weight:bold;
height: 22px;
margin-top:1px;
width:300px;
padding: 5px 15px 5px 28px;
vertical-align: top;
}
#searchinput:hover{
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 5px 15px 5px 28px;
}
#searchbutton {
background:#444;
color:#fff;
height:35px;
border-radius:5px 5px 5px 5px;
border:1px solid #fff;
padding:8px;
}
#searchbutton:hover{background:#555;}
</style>
Xong rồi thì lưu lại và kiểm tra kết quả xem thế nào nhé. Chỉ vài thao tác đơn giản như trên là bạn đã có được ttrang thống báo lỗi cho độc giả của mình rồi đấy, nếu bạn có thể sáng tạo thêm phần hình ảnh cho hấp dẫn người xem thì càng tốt.
Chúc các bạn thành công!












0 blogger-facebook: