MẸO 1: Những hình ảnh thân thiện với SEO
MẸO 2: File dữ liệu nạp vào (plugin)
MẸO 3: Mô tả Meta:
- cho các công cụ tìm kiếm biết site của bạn có nội dung là gì
- hiển thị các kết quả tìm kiếm, các kết quả này giúp mọi ngời biết nội dung site của bạn.
MẸO 4: Vị trí từ khóa:
+ Tựa đề, Tiêu đề hoặc tiêu đề nhỏ trong nội dung của bạn
+ Đoạn đầu và cuối trong nội dung của bạn
MẸO 5: Chiến lược tạo link:
Việc dùng công cụ tìm từ hình ảnh bị đánh giá thấp rất nhiều. WordPress có một số công cụ tuyệt vời được thiết kế để tối ưu hóa việc dùng hình ảnh cho các công cụ tìm kiếm, nhưng những công cụ này thường không được dùng đến. Điều cần nhớ là công cụ tìm kiếm không thể “đọc” được hình ảnh. Chúng chỉ có thể đọc được những phần mô tả, nhãn (tag) và tiêu đề mà bạn đặt cho hình ảnh của mình. Tất cả hình ảnh nên được định nghĩa/ xác định về các chức năng ALT và TITLE (tiêu đề), tương tự tựa đề của file doc hoặc phần mô tả của mô tả (metadescription) cho trang đó. Hãy sử dụng chức năng có sẵn của wordPress cho những trang đính kèm, thay vì mở hình ảnh trong hộp (lightbox???) hoặc ngay trong trang của chúng. Những trang đính kèm kết hợp với Gói SEO Tất cả trong 1 (All in One SEO Pack) tạo ra những SEO tuyệt vời cho hình ảnh. Tên file hình ảnh nên có tên thích hợp, lý tưởng là có từ khóa (keyword) trong đó. (Phần sau sẽ có phần chi tiết hơn về từ khóa). Ví dụ như, tên file hình ảnh “obam435.jpg” có thể có ý nghĩa với bạn, chủ website, nhưng lại không có ý nghĩa gì với công cụ tìm kiếm. “obamastateoftheunionspeech.jpg” là tên file mang tính chất mô tả rõ hơn nhiều và thích hợp hơn.
MẸO 2: File dữ liệu nạp vào (plugin)
Sử dụng các công cụ hỗ trợ, như plugin SEO, có thể giúp bạn tối đa hóa xếp hạng (ranking) của công cụ tìm kiếm của mình, cũng như tính tiện dụng của trang của bạn đối với khách ghé thăm. Gói Seo Tất cả trong 1 là plugin SEO được tải về nhiều nhất từ kho của WordPress. Tôi không nói vậy vì tôi là người tạo ra nó, mà vì đó là sự thật. Có thể kiểm soát được dữ liệu công cụ tìm của bạn mà không phải tìm hiểu gì hết về code tiết kiệm rất nhiều thời gian (và tiền bạc.). Gói SEO Tất cả trong 1 này giúp bạn kiểm soát tất cả dữ liệu của dữ liệu/ siêu dữ liệu (meta data) trên các trang cá nhân và bài đăng, cũng như có những setting mặc định trên khắp trang đó. Ngoài ra, Gói SEO Tất cả trong 1 tự động tối ưu hóa tiêu đề cho công cụ tìm kiếm, tự động tạo ra các nhãn dữ liệu (meta tags), sử dụng URL thông thường/ chuẩn và hỗ trợ cách phân loại do khách hàng yêu cầu. Đối với người mới bắt đầu, bạn chỉ cần cài đặt là sử dụng được ngay. Đối với những người dùng cao cấp hơn, bạn có khả năng tinh chỉnh mọi thứ.
Copy??? (Scribe) SEO: Scribe SEO Plugin là một plugin hữu dụng khác. Nó giúp bạn xác định và tập trung vào những từ khóa (keyword) với một công cụ gợi ý từ khóa tích hợp, tạo nội dung tập trung vào người đọc, và có các công cụ tạo link để giúp bạn có được những link dẫn vào (incoming link) cũng như tạo các link ngay trong website của bạn.
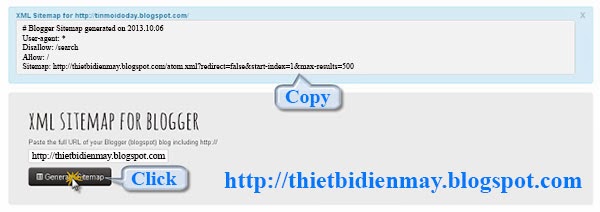
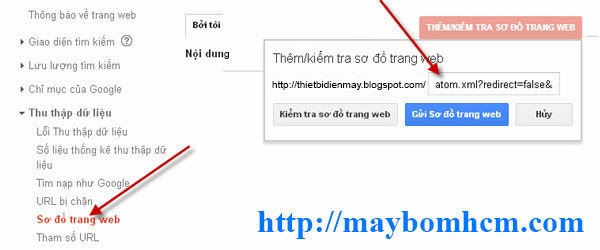
Google XML Bản đồ trang (Sitemap): Sitemap được dùng bởi các công cụ tìm kiếm để liệt kê, chú dẫn tất cả các trang, bài đăng, nội dung và dữ liệu nội dung trên trang của bạn. Nó thậm chí cũng theo dõi khi nào nội dung được chỉnh sửa lần cuối và xác định những phần quan trọng nhất của trang của bạn là gì. Điều này rất quan trọng vì bạn muốn trang của mình được các công cụ tìm kiếm liệt kê dễ dàng và chính xác. Các công cụ tìm kiếm dựa vào đó để xác định trang của bạn nói về những gì, và những phần nào của trang là quan trọng nhất. Google XML Sitemap Plugin làm tất cả những việc này cho bạn. Hay hơn nữa, khi bạn bảo nó tạo sitemap, bạn không phải làm gì để duy trì sitemap đó – plugin sẽ tự động làm việc đó cho bạn. Sự kết hợp tốt nhất là sử dụng dịch vụ Scribe SEO Service, Google XML Sitemap Plugin, và All in One SEO Pack Plugin.
MẸO 3: Mô tả Meta:
Chúng tôi nhận thấy rằng đa số mọi người vẫn hay lúng túng về cách sử dụng mô tả meta. Mô tả meta của bạn thật ra không ảnh hưởng đến vị trí hoặc thứ hạng (ranking) trên các kết quả tìm kiếm, nhưng nó lại vô cùng quan trọng đối với những gì hiện lên trên các trang kết quả tìm kiếm (Search Engine Results Pages) (SERPs). Về căn bản, dữ liệu meta có 2 mục đích:
- cho các công cụ tìm kiếm biết site của bạn có nội dung là gì
- hiển thị các kết quả tìm kiếm, các kết quả này giúp mọi ngời biết nội dung site của bạn.
Phần mô tả meta là những gì người ta nhìn thấy và giúp họ quyết định nên hay không nên click vào site của bạn. Như đã đề cập ở trên, thứ hạng cao sẽ vô nghĩa nếu không ai click vào những link đó vì phần mô tả không thích hợp với con người/ con người không đọc được.
Vài điểm chính bạn cần lưu ý khi tạo mô tả meta: Bạn chỉ được dùng 140 ký tự. Nếu bạn không chỉ rõ phần mô tả meta, công cụ tìm kiếm sẽ tự động dùng 140 ký tự đầu của trang của bạn, hoặc bài post của bạn để tìm phần mô tả đó, hoặc sẽ kiểm tra nội dung trên trang của bạn để tìm phần mô tả nào mà nó thấy tốt nhất để dùng. Việc này không phải lúc nào cũng tốt. Bạn muốn có phần mô tả meta được viết tự nhiên. Đây là lúc All in One SEO Pack trở nên có ích bằng cách giúp dễ dàng tạo ra cái này cho từng trang và từng bài post của bạn mà không hề phải làm code. Nhớ rằng con người sẽ đọc phần mô tả của bạn, vì vậy bạn hãy nhớ viết phần mô tả đó sao cho con người đọc vào hiểu được, chứ không phải robot. Đừng lạm dụng keyword trong mô tả meta của bạn, không phải vì keyword nên dùng nhiều ở mọi nơi, nhưng vì đây là nơi đặc biệt không tốt cho nó.
MẸO 4: Vị trí từ khóa:
Nội dung là công cụ hữu hiệu nhất mà bạn có trong chiến lược tối ưu hóa công cụ tìm kiếm. Nội dung phù hợp, được tối ưu hóa cho từ khóa và được đăng thường xuyên có thể giúp website của bạn vọt lên top đầu các kết quả tìm kiếm. Từ khóa không chỉ dành cho dữ liệu meta, mà mọi người hay lầm tưởng. Từ khóa là 1 phần trong việc các công cụ tìm kiếm xác định độ phù hợp, hấp dẫn của trang của bạn cho 1 nội dung tìm kiếm nhất định. Và quan trọng không kém là chúng giúp người tìm biết được trang của bạn có nội dung mà họ đang tìm không.
Có nhiều quan điểm khác nhau về mức độ thường xuyên bạn nên dùng từ khóa trong nội dung của mình. Nói chung, từ khóa nên được sử dụng tự nhiên, không gò ép, khiên cưỡng vào nội dung, người đọc sẽ thấy không tự nhiên và kỳ cục. Nhiều người mới bắt đầu thường thích đặt từ khóa trong mỗi câu, khiến cho bài viết hoặc trang đó vô cùng khó đọc. Thay vì vậy, bạn hãy viết nội dung của mình, sau đó quay trở lại và sắp xếp vị trí từ khóa. Cũng nhớ rải những từ khóa khác trong toàn nội dung của bạn. Để kiểm tra, bạn nên đọc lớn nội dung đó ra. Nếu nghe kỳ quá, có thể bạn đã quá tay rồi đấy. Hãy dùng từ khóa khôn ngoan, có chiến lược. Có một vài vị trí nổi bật để đặt từ khóa để công cụ tìm kiếm có thể dễ dàng nhận ra chúng. Đó là:
+ Tựa đề, Tiêu đề hoặc tiêu đề nhỏ trong nội dung của bạn
+ Đoạn đầu và cuối trong nội dung của bạn
Có thể dùng 1 từ khóa chính cho mỗi trang. Bạn có thể tối ưu hóa từng trang web cho mỗi từ khóa chính. Bạn cũng có thể thêm vài từ khóa phụ có thể mở rộng cho từ khóa chính đó. Tuy nhiên, dùng quá nhiều từ khóa trong 1 trang sẽ làm loãng kết quả tìm kiếm.
MẸO 5: Chiến lược tạo link:
Bạn sẽ bắt đầu bằng việc tạo ra 2 loại link khác nhau – bên trong (Internal) và bên ngoài (External). Một điều cần biết là mỗi lần bạn liên kết với 1 trang, bài đăng hoặc trang khác, bạn đang đi ngang qua “SEO juice” từ từng trang hoặc bài post đó. Nếu 1 trang nào đó hoặc bài post không quan trọng đối với chiến lược SEO của bạn, đừng liên kết với nó. Hoặc nếu bạn bắt buộc phải liên kết, hãy dùng code “đừng theo” (no follow) để công cụ tìm kiếm biết sẽ không theo đường link đó. (Người đọc, chứ không phải công cụ tìm kiếm, mới có thể theo link có code “no follow”). 1 ví dụ dùng tính năng “no follow” trong code html như sau:
<a href="http://address.com" rel="nofollow">My Site</a>
Link nội bộ ( internal link ) là những link trong nội bộ trang của bạn. Chẳng hạn như, một post trên blog có thể chứa 1 link đến 1 post blog khác hoặc 1 trang khác về cùng chủ đề. Tạo các link nội bộ là 1 cách hữu hiệu để giúp các công cụ tìm kiếm biết sự thích hợp, hay của trang của bạn, cũng như giúp người đọc tìm kiếm những thông tin quý báu. Bạn hãy chắc chắn rằng bạn có link đến các post hoặc trang liên quan. Lúc bắt đầu, có thể bạn muốn chọn một vài trang để tập trung vào. Có plugin để làm việc này, nhưng tốt nhất là bạn nên chọn thủ công trang nào mình nên link với vì những thuật toán tự động xử lý việc này có thể, và chắc chắn sẽ có lỗi, vì vậy sẽ lãng phí “SEO juice” quý giá.
+ Bạn đừng tạo link với một loại post, trang, ….(nhất là các trang lưu trữ) từ thanh sidebar của bạn.
+ Nhớ dùng từ khóa làm link của bạn. Nếu bạn tạo link mà ghi “bấm vào đây” sẽ không có ích gì cả.
Link bên ngoài (external link) là khi bạn liên kết từ trang của bạn đến 1 trang khác. Tuy có nhiều trang mà bạn thích, đừng link với tất cả các trang đó từ thanh sidebar của bạn. Việc đó sẽ khiến SEO juice của bạn chảy về trang kia. Hãy dùng các link bên ngoài thật tiết kiệm và có chiến lược.
* Ghi chú về Các trang xã hội (Social media) và việc link: Tuy những link từ Twitter, Facebook và LinkedIn đến trang của bạn có thể không giúp ích cho việc tìm kiếm chính thức về trang của bạn, chúng có thể rất có ích vì chia sẻ những thông tin hữu ích và mang nhiều người đến trang của bạn. Thông tin của bạn càng hữu ích bao nhiêu, người ta càng có khả năng chuyền tay nhau trang của bạn.
Nếu bạn dùng tên miền đầy đủ trong link, ngược với tên rút gọn URL, những link này cũng có thể có tác dụng ‘dán mác’ (Branding). Hãy nhớ dùng mạng xã hội như là nơi bạn có thể “cho lại”. Đừng chỉ nghĩ đến việc thu hút người đọc đến trang của bạn. Bạn cũng phải chia sẻ những link và thông tin hữu ích từ những người khác và các trang khác. Mọi người sẽ xem bạn là người đóng góp đáng quý và vì vậy tin tưởng bạn hơn.